3 Reglas de Accesibilidad para Mejorar la Comunicación de tus Emails

El 15% de tu base de suscriptores no puede leer tus emails
Así como lo lees, no importa que tan impactante y cuidado sea el diseño de tu mail, que te hayas alineado al 100% de tu brand guide, ni que haya pasado por el filtro de calidad de tu mejor director de arte.
¿Envías todos tus emails 100% basados en imágenes?
Acabas de complicar la lectura a las herramientas de asistencia auditiva
¿utilizas textos pequeños porque son más elegantes y estéticos?
Los adultos mayores tendrán más dificultades para leer los bloques de texto y se perderán de tu comunicación.
Como dice el Cap, podría seguir con esta lista todo el día.

Por suerte, los Email Geeks en Orange Digital trabajamos arduamente para encontrar y reforzar mejores prácticas de Accesibilidad que aseguran que el 100% de tus suscriptores puedan leer tu comunicación, de la mejor manera posible sin importar en qué cliente de correo lo reciben, o que herramienta utilicen para leerlo.
¿Cómo está el panorama en México?
15% de la población mundial tiene una discapacidad. De ellos, de acuerdo con el INEGI, en México 2 millones 237 mil personas tienen alguna deficiencia visual. Súmale que en México y Latinoamérica tenemos un gap muy grande en el manejo de mejores prácticas de emails, y ni los clientes ni los diseñadores están dispuestos a invertir en ajustar su comunicación, se complican aún más las cosas.
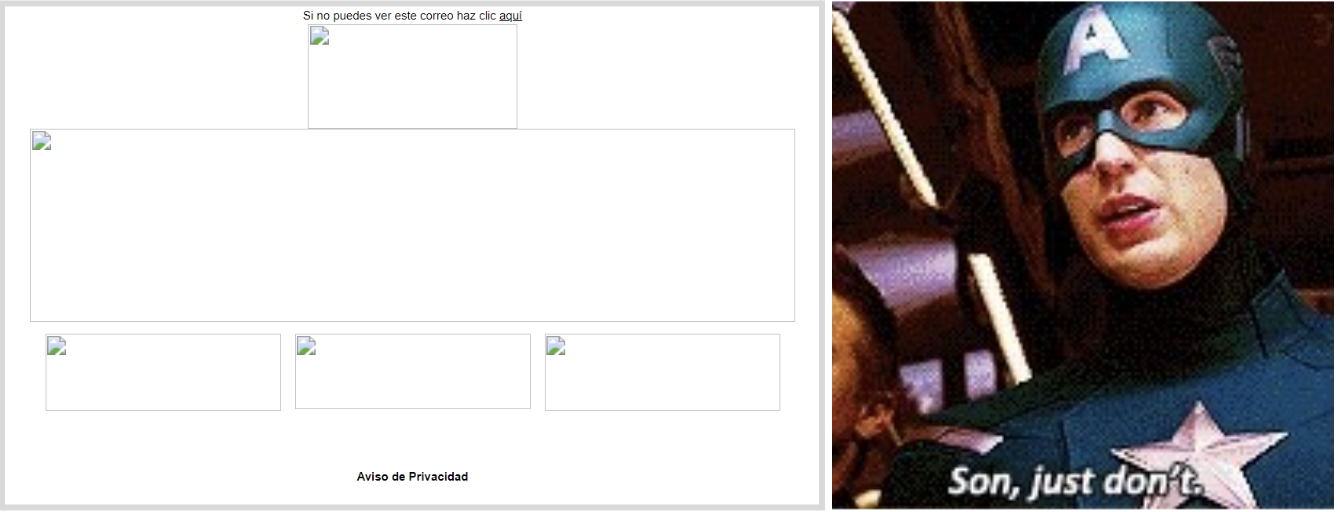
La mayoría de los emails que recibo cada semana en mi bandeja de entrada están hechos 100% a base de imágenes, y cuando los abro en Outlook, ¡sorpresa! Llegan con bloqueo de imágenes. Miren nomás esta belleza:

Además, hoy en día podemos pedirle a Alexa que nos lea los emails cuando vamos manejando o mientras corremos los primeros 5k del día, la app de Outlook para iOs ya permite la lectura en voz alta de los emails que te llegan a tu bandeja de entrada. ¿Suena genial verdad? Pues fácilmente se convierte en una pesadilla si tu email no está preparado para ello. Contar con textos alternativos en las imágenes y utilizar código semántico en los bloques de texto es vital para que estas herramientas actuales hagan su trabajo correctamente.
3 sencillas reglas de accesibilidad para mejorar la comunicación de tus emails
Por sorprendente que parezca, asegurarse de que tu email sea legible para todos tus usuarios es más sencillo de lo que parece. Te voy a contar 3 reglas básicas para que de hoy en adelante, todos tus emails tengan la oportunidad de ser leídos.
1. Utilizar código semántico en HTML

Los emails están hechos a base de código HTML y CSS, al igual que los sitios web. Se podría decir que son primos hermanos. Y tal vez no estés tan familiarizado con el lenguaje de código, pero quédate conmigo que te lo cuento con una analogía.
¿Recuerdas esa escena de los Simpsons donde el señor Burns quiere contratar a Steven Spielberg, pero en su lugar contrató a su equivalente mexicano?
Pues acá pasa algo similar, estamos utilizando elementos que visualmente son similares, pero que detrás de bambalinas funcionan totalmente diferente.
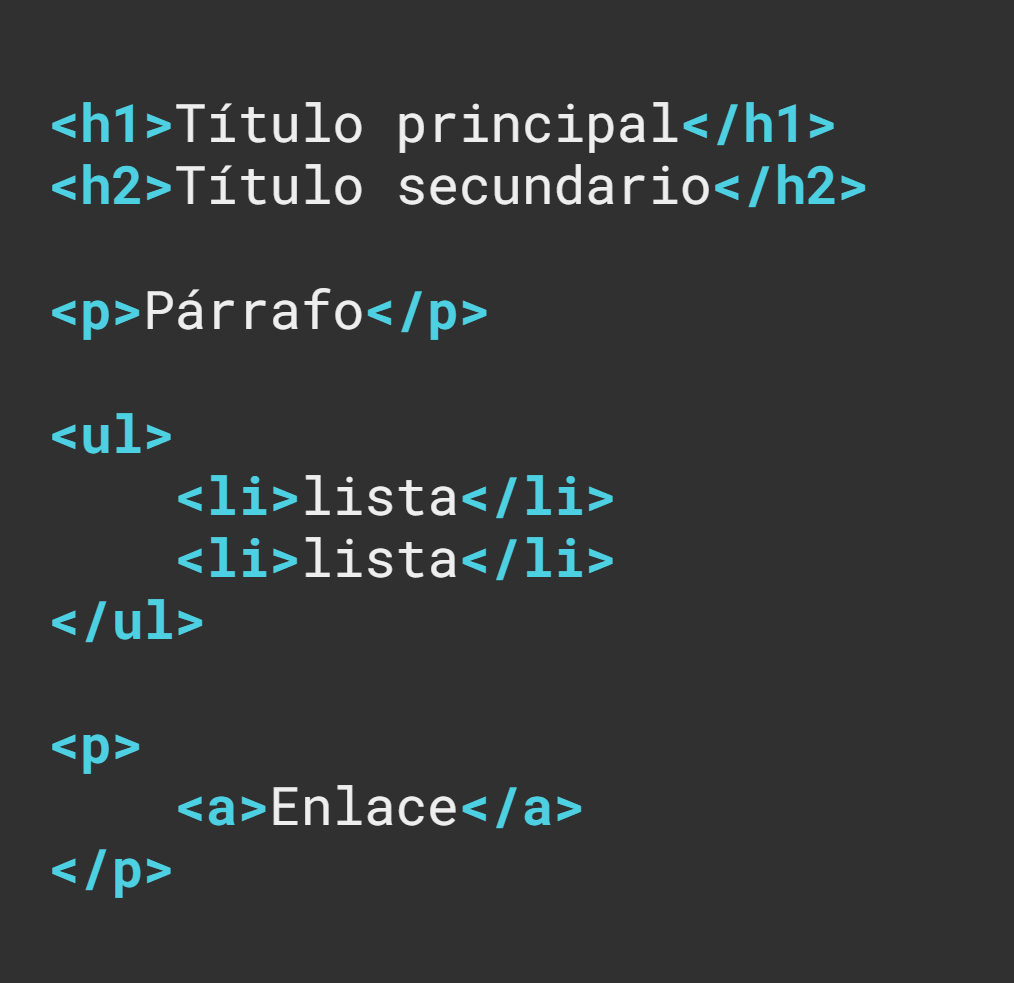
Pasa lo mismo en el código para escribir títulos (<h1>), subtítulos (<h2>, <h3>) y párrafos (<p>).
Al escribir código, o usar herramientas como el editor visual de Salesforce Marketing Cloud, es muy fácil que el código se salga de control, y terminemos utilizando elementos que no son apropiados para ello, como utilizar <span> para escribir párrafos y saltos de línea (<br>) para cambiar de un párrafo a otro.

Las herramientas de asistencia visual dependen de que el código esté bien escrito para ofrecerle una buena experiencia a tus suscriptores. Así que, la próxima vez que estés maquetando un email, piensa en estas especificaciones.
2. Mantén un equilibrio entre el uso de imágenes y el código para textos y botones
¿Recuerdas el ejemplo del principio de la nota donde todas las imágenes aparecían bloqueadas?
A mi aún me persigue en mis peores pesadillas. Diseñar y maquetar tus emails es un arte que requiere de equilibrio.
Para conseguir este equilibrio, sigue estos dos consejos:
- Si vas a agregar un elemento con texto, hazlo con código (usando código semántico)
- Si vas a cargar una imagen que tenga texto, separa ambos elementos y usa código para el texto

Utilizar live text, o texto hecho con código, tiene muchos beneficios:
- Es visible incluso con el bloqueo de imágenes de Outlook, lo que ayuda a que los usuarios entiendan la comunicación a primera vista
- Aparece en búsquedas desde la bandeja de entrada de tus suscriptores
- El texto es responsivo y puede hacerse más grande en dispositivos móviles
El único beneficio que tiene crear emails basados en imágenes, es que se verán tal y como lo espera el brand guide de tu marca, pero esto conlleva consecuencias negativas como:
- El texto dentro de las imágenes no es responsivo y no se ajusta a las distintas medidas de los dispositivos
- Los usuarios con dificultad para leer querrán hacer zoom sobre las imágenes, y esto puede ser complicado de lograr
- Disminuir el % de entregabilidad de tus correos
- El mensaje se perderá con el bloqueo de imágenes
Si nada de esto te parece atractivo, recuerda que los mecanismos de seguridad que tienen los Inbox providers como Gmail y Outlook, toman en consideración estas mejores prácticas para decidir si permiten el paso de los emails a las bandejas de los usuarios.
3. Describe tus imágenes con texto alternativo
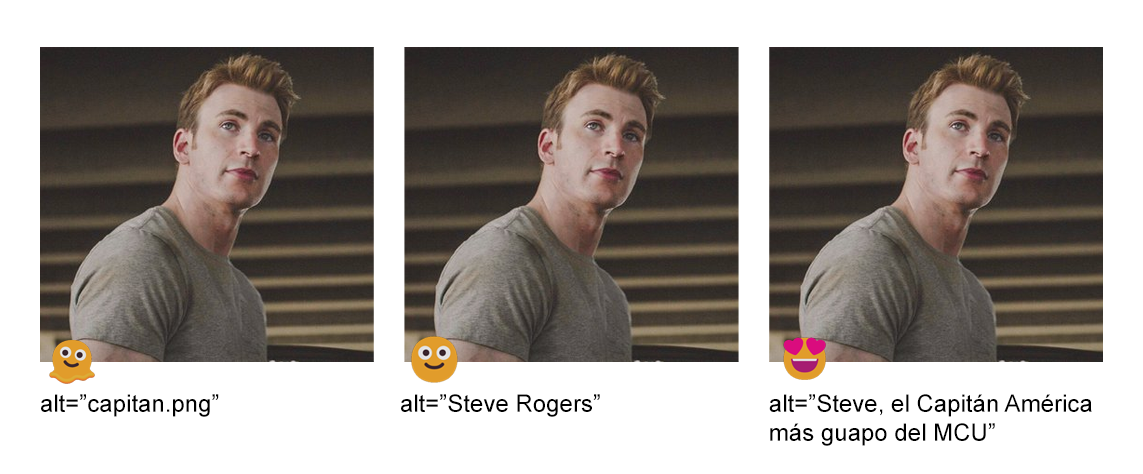
Contar con un descriptivo para tus imágenes es esencial, cada imagen que se carga en un email debe contener el atributo alt-txt, que ayuda a las herramientas de asistencia a describir su contenido a los suscriptores.
Cada imagen forma parte del storytelling del email, en combinación con el texto. La descripción de estas imágenes debe contemplar el contexto del mensaje que quieren comunicar.

En mi muy personal punto de vista, el texto alternativo debería escribirse como parte de la estructura del copy de cada email.
Piénsalo un segundo, si el bloqueo de imágenes se activa, lo que queda es el texto vivo escrito en el código más el texto alternativo.
Esa también es la forma en que lo experimentan las personas con alguna discapacidad visual o que utilicen software como Alexa o Siri para que les lea los correos.
Si tu imagen es decorativa, es decir, no es un elemento de comunicación principal, lo mejor que puedes hacer es dejar el atributo alt vacío. Debe estar presente dentro del código para mejorar tu score de accesibilidad, pero no debe llevar nada dentro.
De esta forma cuando los lectores pasen por ella, no la leerán ni anunciarán a la imagen como una imagen.
Conclusión
Pequeños cambios generan grandes resultados.
Sigue estas 3 reglas de accesibilidad en los siguientes emails que envíes y te aseguro que tus suscriptores te estarán agradecidos.

En 3 pasos aumentaste tu entregabilidad, optimizaste la visualización de tu comunicación y le ayudaste a las herramientas de asistencia a entender mejor cómo leer tus envíos.
El Cap estaría orgulloso de nosotrxs.
Me encantaría saber cómo te fue después de hacer estos ajustes en tus campañas, cuéntame más en los comentarios ¡nos leemos pronto!

8x Salesforce Certified | Marketing Champion

.jpg)

